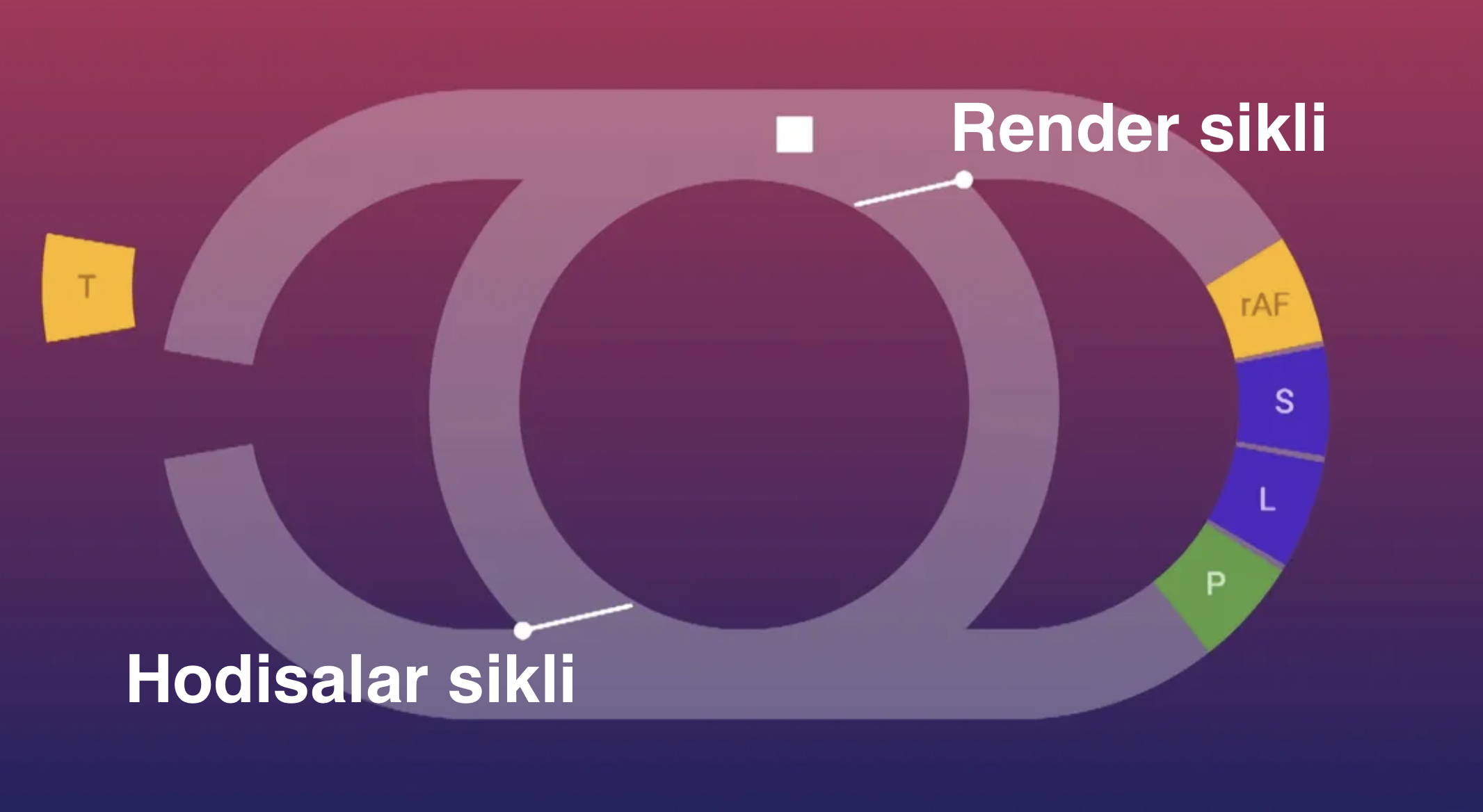
Brauzerda asosiy ikkita sikl mavjud:
1. Event Loop (Hodisalar Sikli): Bu JavaScript vazifalarini boshqarish uchun javob beradi. Jumladan:
- kodni bajarish
- hodisalarga javob berish
- asinxron operatsiyalarni (setTimeout, Promise yoki AJAX kabi jarayonlar) boshqaradi.
2. Rendering (Paint) Cycle (Sahifani Renderi Sikli): Hodisalar sikli vazifalarni qayta ishlagandan so'ng, brauzer rendering jarayonini amalga oshiradi:
- CSS stillarni hisoblash
- joylashuvni aniqlash
- kompozitsiyalash ya’ni piksellarni ekranga chizish.
Bu ikki sikl mustaqil ravishda ishlaydi, lekin yaqindan o'zaro ta'sir qiladi.
requestAnimationFrame - vazifalarni render sikli bilan sinxronlash uchun ishlatiladi.
setTimeout - hodisalar sikli bilan ishlaydi va unga yangi vazifa qo’shishda ishlatiladi.